CSS - Cascading Style Sheets
- This is a comprehensive tutorial on CSS3, covering all the major topics as practicable as possible.
- The tutorial consists of animations and images to illustrate the concepts very clearly.
- There are plenty of examples which have been worked out for you to understand the nitty-gritty of css3 without any hindrance.
HTML is the language of the World Wide Web - www. As the body consists of cells, a web page is full of HTML tags.
Cascading Style Sheets add unique aesthetic appearance to html tags, which in turn, turn the web pages into attractive items to read and of course, explore. The following two blocks illustrate the difference:
The following block is written with basic html tags:
Once upon a time there was an enterprising Scottish actor, called Arthur Ferguson, who discovered that he could make a very good living selling things that didn't actually belong to him. He first got the idea, when he was
sitting in the middle of Trafalgar Square in London. That was in 1923. He saw an American tourist admiring the stone lions, fountains and Nelson's Column. He introduced himself as the 'official guide' to the Square and started to explain the history of the place.
The same paragraph is written below, using CSS. Spot the differences:
Once upon a time, there was an enterprising Scottish actor, called Arthur Ferguson, who discovered that he could make a very good living selling things that didn't actually belong to him. He first got the idea, when he was
sitting in the middle of Trafalgar Square in London. That was in 1923. He saw an American tourist admiring the stone lions, fountains and Nelson's Column. He introduced himself as the 'official guide' to the Square and started to explain the history of the place.
- The first letter of the paragraph has been made very big.
- 'Scottish actor' has been emphasized.
- 'Arthur Ferguson' has been written bold.
- 'Trafalgar Square' has been written in blue.
- There is a clear margin between the border and the contents.
These are the some of the styles that could be applied to selected elements of a web page, which remove the dullness of a plain web page.
Applying CSS to Elements:
Before applying CSS, we must recognize the two main types of elements of a web page. They are:
- Inline Elements - <span>, <strong>, <em>, <a>, <img>
- Block-level Elements - <p><h1-6>,<hr>, <div>
Inline elements can never contain Block-level Elements. However, a Block-level elements can contain both Block-elements and inline elements.
E.g.
<p><em>An emphasis</em></p>
<span>A highlighted bit</span>
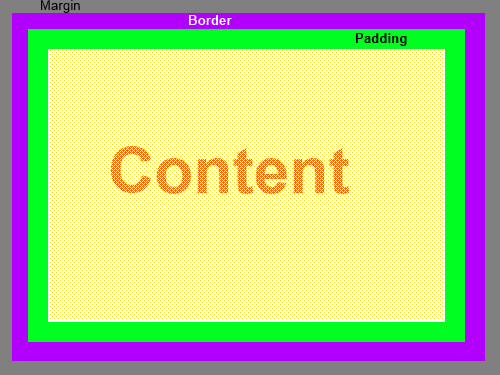
The Box Model:

The above image illustrates the components of the Box Model
The size of the margin determines the closeness between two adjacent elements - the greater the margin, the greater the distance between them.
The border is the first visible outline of an element. Its width, colour and the style can easily be set by CSS, in one step or with a series of steps.
Padding determines the space between the border and the contents; the higher the number, the greater the space.
The Box Model for a <div></div> can be manipulated as follows; the <div> begins just below red line and ends just above the green line.
margin-top:5px
width:auto; - width of the section
height:320px; - height of the section
color:olive; - colour of the text
border-top:5px purple solid;
border-right:10px blue dotted;
border-bottom:15px green dashed
border-left:20px yellow groove;
background-color:#fffacd or lemonchiffon
padding-top:5px;
padding-right:8px;
padding-bottom:12px;
padding-left:25px;
margin-bottom:10px;
The above example clearly demonstrates the effects on margins, borders and padding.
Formatting a Paragraph with CSS
font-family:Arial;
font-weight:lighter;
font-size:small;
font-style:italic;
color:olive;
background-color:#fffacd;
Manipulating Hyperlinks with CSS
Hyperlinks can easily be manipulated with CSS. The following pseudo classes can be used to manipulate hyperlinks.
•a
•a:link
•a:visited
•a:hover
•a:active
E.g.
Vivax Solutions
When the mouse is moved over the above, the effects on the hyperlink is produced by the following code:
a {font-family:Georgia,serif; font-size:small}
a:link {color:blue;}
a:visited {color:#D2691E;}
a:hover {text-decoration: none; color:olive;
font-weight:bold;font-size:large;}
a:active {color: red;text-decoration: none}
Creating a Vertical Menu with CSS
The way hyperlinks are manipulated, can be extended to create vertical menus, also known as navigation bars. Please study the following:
See the Pen yNzpdM by VivaxSolutions (@VivaxSolutions) on CodePen.
Creating a Horizontal Menu with CSS
See the Pen KpXQPa by VivaxSolutions (@VivaxSolutions) on CodePen.
Please note the significance of float-left and display:inline in producing the horizontal menu.
How to Place Styles in a Web Page
CSS code can be placed inside a web page by three different methods:
- Inline Style
- Internal Style Sheet
- External Style Sheet
Inline Style
Where to put the CSS code in a web page?
In this method, CSS code is placed inside style attribute of an element to produce the desired result.
E.g.
<h1 style="text-align:center;">Welcome</h1>
Places the heading at the centre of a page.
Internal Style Sheet
In this method, CSS code is placed inside style element within the
head section.The element can be referred to by,
1) HTML tag name - p, h1, span, ol, li etc.
2) Element ID - <p id="First_Paragrpah">
3) Element Class - <p class="First_Para">
E.g.
<style="type=text/css">
h1{text-align:center;}
#First_Paragraph{text-align:right;}
.First_Para{font-size:xx-small;}
</style>
External Style Sheet
The code is placed in a separate file, ending with .css and is
reference to it is made within the head section.
<head>
<link rel="stylesheet" type="text/css" href="css_code_file.css" />
</head>
In the external file, the elements of the web page can be referred to like,
element{property:value;} format.
CSS Positioning
Absolute Positioning
Using this method, a HTML can be placed at any point on a web page, provided that
we know the position of the point in terms of pixels with respect to the
left-top point on the screen.
E.g.
The code - position:absolute;left:100px;top:50px - can place a HTML
element, 100px to the left and 50px down from the top-left
corner of the screen. Click the button, and you will see it at the top of your
screen, specified by the code. To get it back to where it should be, just
refresh the page.
Relative positioning
Relative positioning is used to move a HTML element from its default
position, to a position of our choice.
E.g.
The default position of the button below is on the left as follows.
If I, however, want to move it to a position - position:relative; top:10px;left:400px; - must be used in styling to place it at the second position on the right.
CSS Floating
The red and blue boxes are aligned to the extreme left and extreme right
respectively. This is done by float:left and float:right;
code.
That was floating.
It is important to use clear:both;, immediately after floating elements in order to make sure subsequent HTML elements get into natural positions.
<div style="clear:both;" >
Otherwise, it would be like this:
That was floating.
You can see the impact on the flow of the elements in the absence of clear:both; property.
Scrolling
If a text must be restricted to a specific area of a web page, scrolling
can be used as follows:
When Debbie decided that Salt ‘n’ Pepper Beard was the most attractive pirate on the ship, she realized that choosing him was due to the advice of Sylvia, her new Life Coach, to be realistic about her own age and to open herself up to romance where it lay, unlike the troublesome past where she would have wished that only the younger pirates take advantage of her.
The code for the above is as follows:
<div style="width:200px;height:200px;overflow:scroll; padding:5px;">
</div>
Dynamic Manipulation of CSS
With HTML-DOM and JavaScript, CSS for HTML elements can be easily manipulated.
E.g.
The background colour of the following section can be randomly changed by the
button inside it.
The following JavaScript function does the trick;multicolours
is the name of the division of which background-color is
changed; onClick event of the button executes the function.
function ClrChanger() {
colors = new Array(10)
colors[0] = "red"
colors[1] = "#D2691E"
colors[2] = "green"
colors[3] = "blue"
colors[4] = "white"
colors[5] = "magenta"
colors[6] = "cyan"
colors[7] = "yellow"
colors[8] = "teal"
colors[9] = "grey"
var a = Math.round(Math.random() * 9)
document.getElementById('multicolours').style.backgroundColor = colors[a]
}
Background Colours and Images
The background image or colour of a web page can be easily manipulated with CSS.
E.g.
background-color:redmakes the background of the following division appear red.
<div style="width:auto;height:200px;background-color:yellow;padding:5px;">
The same can be achieved by hexadecimal colour code for red, in the style attribute:
background-color:#FF000;">
</div>
background-image:url('') is capable of setting a background image in the division, specified by the url.
<div style="width:300px;height:200px;border:4px red dashed;background-image:url('../images/css2.gif;background-repeat:no-repeat;')">
As you see, the small image - 30 X 20 - just sits at a corner.
</div>
However, if background-repeat:repeat-x is used, the same small image fills the division horizontally.
<div style="width:300px;height:200px;border:4px red dashed;border:4px red dashed;border:4px red dashed;border:4px red dashed;background-image:url('../images/css2.gif;background-repeat:repeat-x;')">
As you see, the same image, now, fills up the division horizontally.
</div>
On the other hand, if background-repeat:repeat-y is used, the small image fills the division vertically.
<div style="width:300px;height:200px;border:4px red dashed;background-image:url('../images/css2.gif;background-repeat:repeat-y;')">
As you see, the same image, now, fills up the division vertically.
</div>
So, in order to fill the whole division with the same small image, the following method can be used:
<div style="width:300px;height:200px;border:4px red dashed;background-image:url('../images/css2.gif;background-repeat:repeat;')">
As you see, the same image, now, fills up the division both horizontally and vertically.
</div>
The above figures clearly illustrate the power of CSS; in fact, it makes background image live up to the cliché - appearance can be deceptive!
Background Image Manipulation
The background image is fixed; the images of the bees, on the other hand, can be moved over the fixed background of roses. It is achieved by the following code:
<div style="width:300px;height:200px;border:4px red dashed;background-image:url('../images/rose_garden.jpg');background-attachment:fixed;">
<img src="../images/bee.gif" width="140" height="105" alt="bee" style="float:left/right;" />
</div>
Taking the next step: a collection of animations created with CSS3.
Click here for CSS3 Animations