Making a drop down menu with just HTML and CSS
It is very difficult to find a tutorial on this topic on the internet: even the first link that comes up from W3C uses <div> tags for it, along with JavaScript. This is a tutorial that explains how to create a drop down menu with just HTML and CSS without the use of JQuery, JavaScript or Bootstrap. This can be achieved by a proper use of <ul> tags. It shows how simple the task is: since it's simple, you can integrate it easily with an existing horizontal menu.
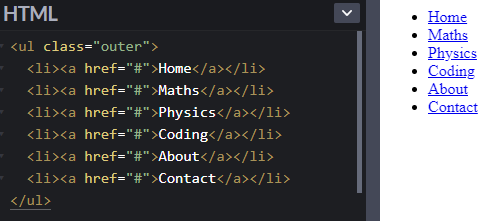
First of all, let's create a <ul> for the main, horizontal menu.

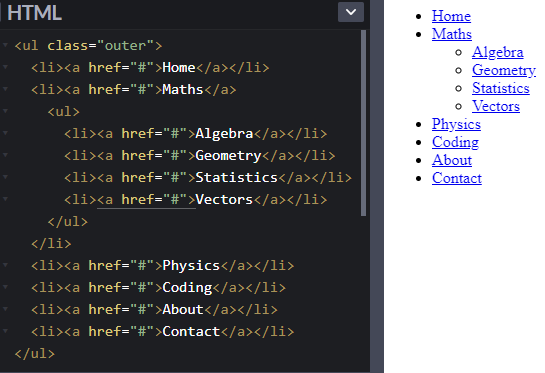
Now, let's create the drop down menu with the aid of another <ul> tag.It's under Maths menu. The two <ul>s have classes outer and inner respectively.

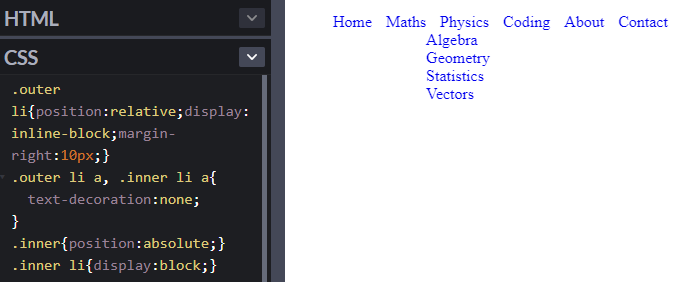
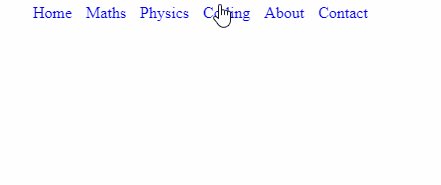
The next step is to make the main menu horizontal without bullet points, giving items some space.

Notes:
- The outer ul position:relative and inner ul position:absolute - to keep the drop down menu under Maths link
- The drop down display:block
- Anchor tag text-decoration:none - remove underlines
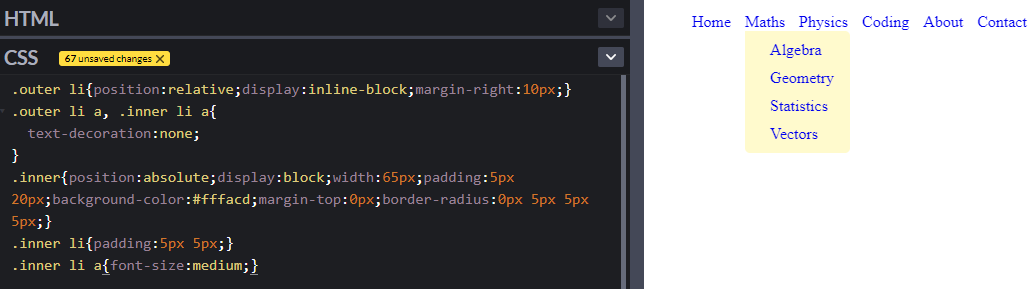
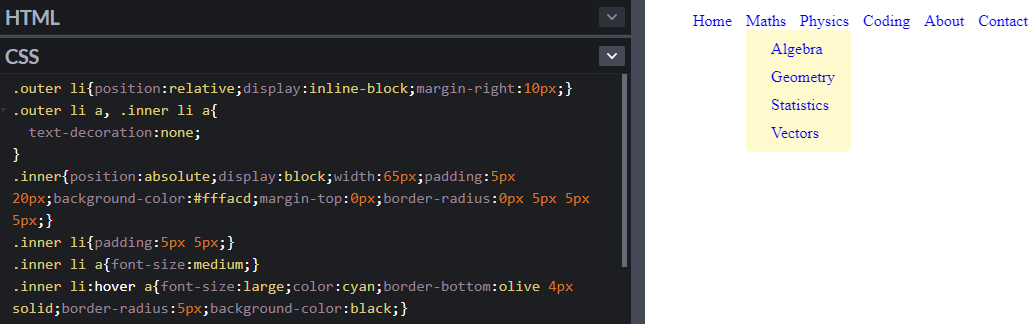
Now,let's decorate the drop down list, and the block that contains the former.

Notes:
- The width and padding of the drop down list are set.
- The background colour of the drop down list is set to lemonchiffon - #fffacd;
- The padding of the list item and text size of the anchor tag are set.
Now, let's focus on how the anchor tags of the drop down respond, when they are hovered over.

Notes:
- The font-size is set of anchor tags are set.
- The background colour and text colour are set.
- The border-bottom colour and radius are set.
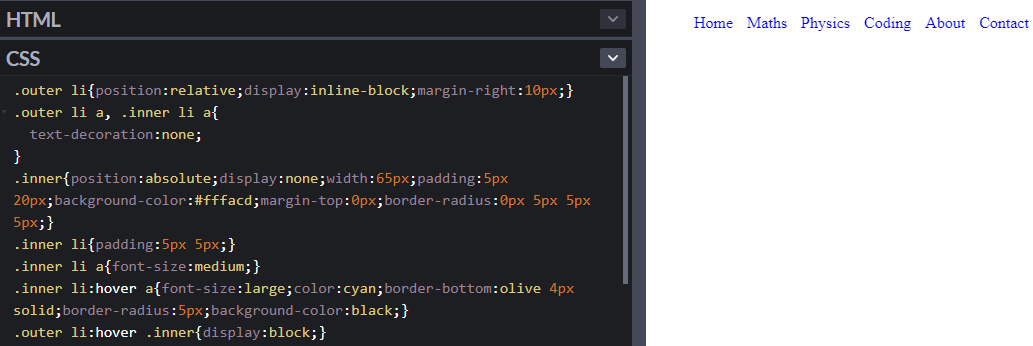
It's all set now. However, a drop down list should not be displayed like that: it should be hidden and be displayed, only when its parent element - Maths link, in this case - is hovered over. In order to achieve the final goal, the following steps must be taken:
- The display property of the drop down list should be made none.
- The hover pseudo class of the links of .outer class must make the display property of the drop down list to block.

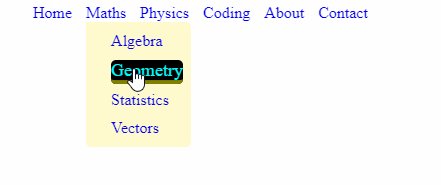
With all the above steps in place, the simple drop down list is now ready to use. It is created with HTML and CSS, without the aid of JavaScript or JQuery.
The following image shows the drop down list in action:

HTML Code
<ul class="outer">
<li><a href="#">Home</a></li>
<li><a href="#">Maths</a>
<ul class="inner">
<li><a href="#">Algebra</a></li>
<li><a href="#">Geometry</a></li>
<li><a href="#">Statistics</a></li>
<li><a href="#">Vectors</a></li>
</ul>
</li>
<li><a href="#">Physics</a></li>
<li><a href="#">Coding</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
CSS Code
.outer li{position:relative;display:inline-block;margin-right:10px;
}
.outer li a, .inner li a{
text-decoration:none;
}
.inner{position:absolute;display:none;width:65px;padding:5px 20px;background-color:#fffacd;margin-top:0px;border-radius:0px 5px 5px 5px;
}
.inner li{padding:5px 5px;
}
.inner li a{font-size:medium;
}
.inner li:hover a{font-size:large;color:cyan;border-bottom:olive 4px solid;border-radius:5px;background-color:black;
}
.outer li:hover .inner{display:block;
}
You may find the following links useful too in web development: